We’ll have users flying from one base to another, using a hover vehicle of sorts. I’d like to see a retro-futuristic one. You can google image search “ford model A hard top hot rod”. You can google image search “retro hover vehicle” for inspiration.
Illustration: cloud
Let’s create a character. It’s a cloud, so it’s semi-transparent. The cloud is intelligent, so the inter-connections inside the gas cloud create its consciousness, like connections in the brain. In the front part of the cloud, there are sensors (eyes) attached to what looks like a brain (although the whole cloud is a brain.) Couple of options on how this would look:
- Eyes are actually almost 100% nerve tissue, and since the cloud is like a brain = nerve tissue, you can just draw the eyes (and some helpful “blood” vessels) growing out of the cloud:

- Another option is to attach something like google glasses to the cloud (so the sensory solution is technical, not biological):

- And the third option, the most fun but also the most challenging, it so come up with your own weird idea of how a presumably living thing (the eyes) gets attached to a cloud of intelligent gas. Maybe a vat-grown half-skull with disproportionately large sockets, some redundant elements (like nostrils and upper teeth) and the skull itself opening out to contain the brain that is the cloud. I dunno. This is concept art.


In the movie “Strange Days” there is a virtual reality headset they call “the wire” that looks like a bunch of wires you wear on your head. Perhaps it can be used as inspiration:


And some mood and color references:.



So yeah, in this game, you start as this cloud. Before you equip a body you float around as this cloud. So it has to be transparent, and besides the side view, think of how it would look like from the back (3-rd person view).

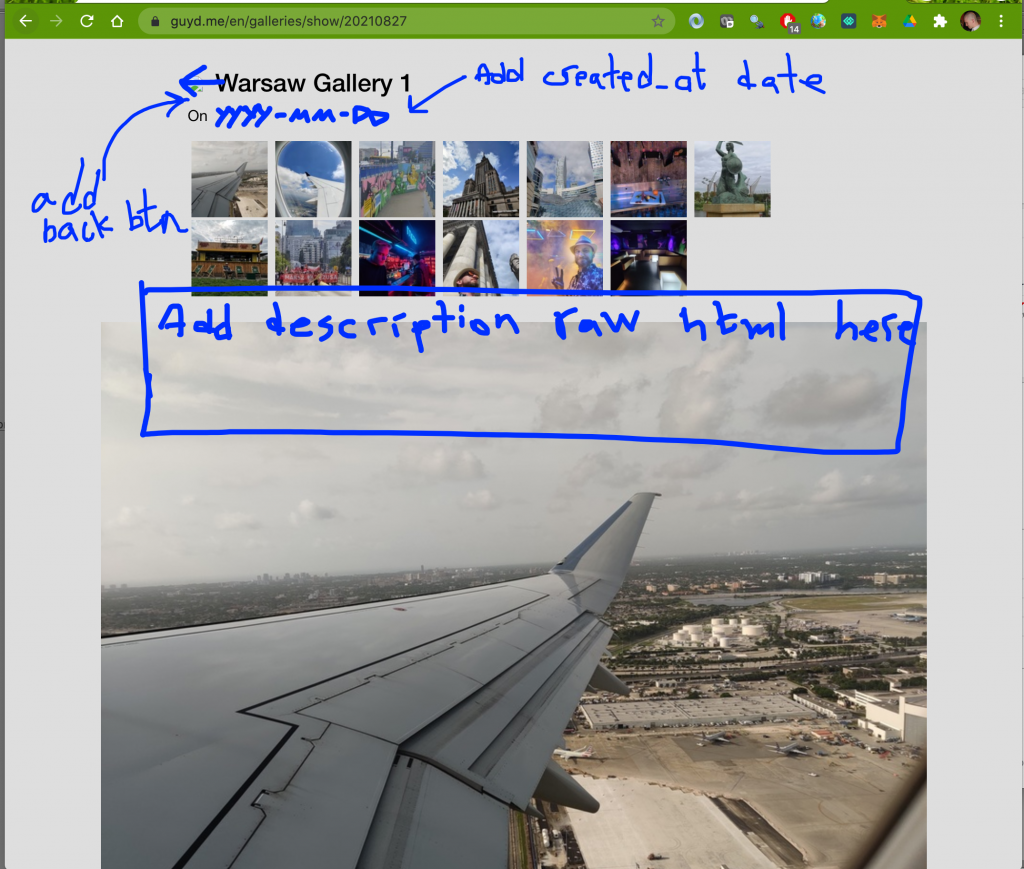
Javascript: (galleries-show add date, description, and back button)
Need a javascript (git, react, jest, ionic, capacitor) developer for a project. The project is a travel website and I need ongoing feature development. For this request, I need 3 small changes to the “gallery show” page: 1. display the gallery description (currently missing), 2. add the back button (currently missing), and 3. add “YYYY-MM-DD” date. The API serves the description data and created_at data, and the “back” url can be gotten from the window object.
I will provide git access to the successful candidate. Familiarity with git required. Mac OS X preferred. Familiarity with jest strongly preferred – the codebase is test-driven, and writing jests will be required in the future, although not in this request. In your response, in the first sentence please answer the following: what’s 7+5/3? Success with this trial request will lead to consideration for similar ongoing work.
Javascript: Three.js rover on the moon
The task is to wire three.js in one of my websites.
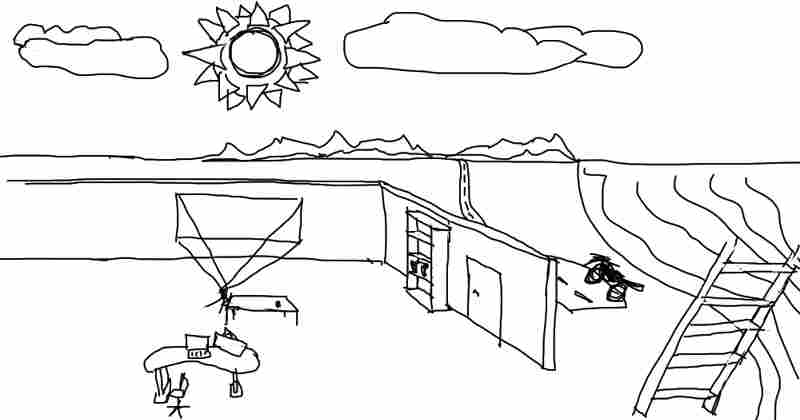
Illustration “Construct 1”
Let’s continue illustrating these “locations” for a location discovery website. The next location is called “Construct 1”.

The elements that should be present in the illustration:
- Scenery: sun and clouds, a sea on the right all the way to the horizon, mountains on the horizon
- We’ll be looking inside a house. I didn’t draw windows but there should be 2-4 windows.
- A road to the horizon and a car parked by the house. The point where the road meets the horizon is clickable (red glow) with label “Go Back”. The car is also clickable (red glow) with label “Go Back”.
- Right wall of the house has a door, a window, and a bookshelf that is clickable, labeled “Bookshelf & Resources”.
- A coffee table and a projector projecting blank white screen on the wall. On the coffee table is a remote, clickable and labeled “Content Discovery 4 TV & Streaming”
- A spiral stair case on the left, to go to the second floor.
- An ergonomic workstation in the front (it should be bigger than I drew it). There is a dude sitting in the ergonomic chair.
- The laptop is clickable with label “Trading”
- The dude in the chair is clickable with the label “Dailies”
- There is a painting on the wall, clickable labeled “Sketches”
Since navigation is replicated outside of the illustration, I will also need icons for some links (and for some others I’ll use icons from a library). These can be the same images as layers in the illustration, but delivered as separate files. The icons should be 100x100px. The icons are:
- Laptop
- Dude in the chair
- Painting on the wall
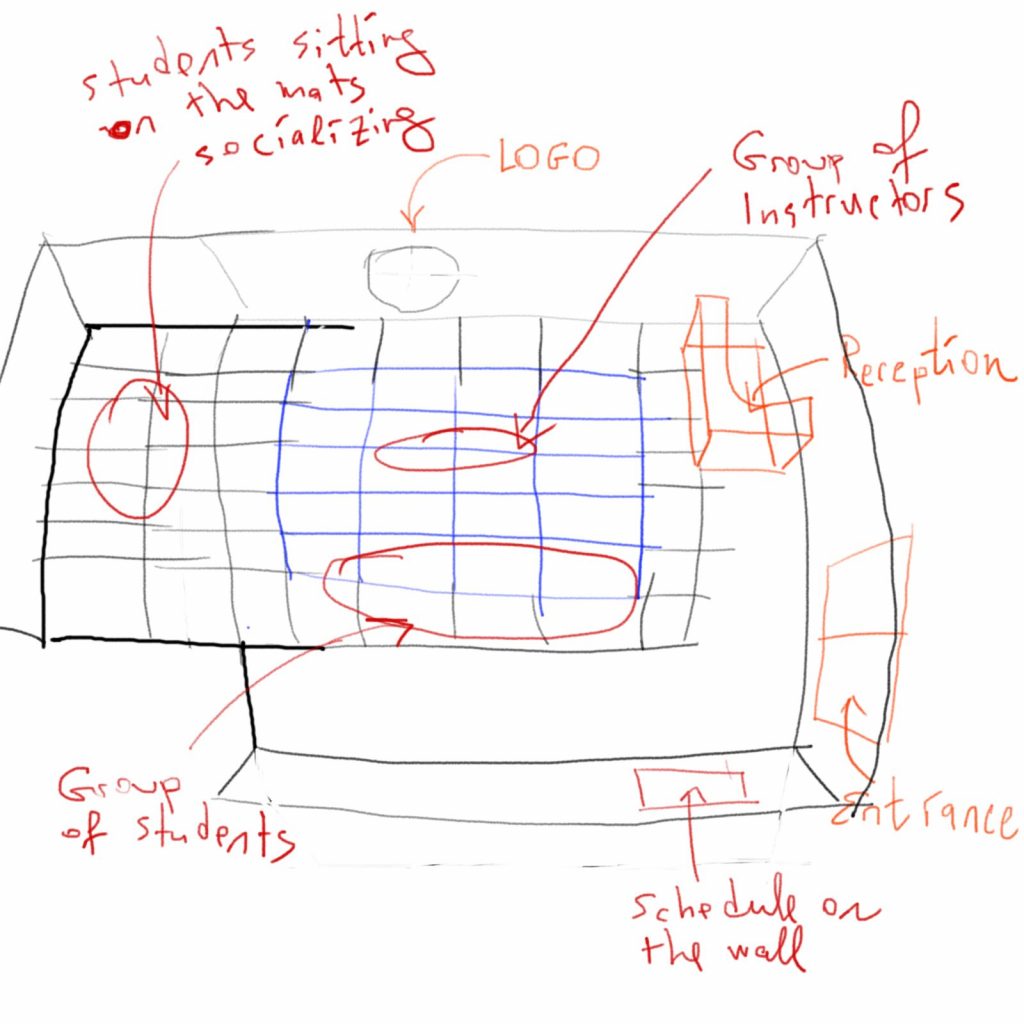
Paragon Jiu Jitsu Illustration
The illustation will have multiple parts (layers), some clickable. They need to look like they’re clickable.
The picture is a map of the gym. It’s also a site map, and the clickable elements natigate you to specific pages of the website. The website is already there: http://www.paragonaustin.com/ and you can use their actual logo.
I took the reference picture from the corner, but I’d like to draw the gym in perspective from one long side of the gym, from the top.

The picture happens during the lineup. During the lineup, the instructors stand in the middle, and the students stand on one side. Here are references of a lineup (all instructors are black belts, students are white belts on the left, blue belts on the right):



“Students sitting on the mats socializing” on the far left are just sitting on the mats like this:

The clickable elements are:
- Logo on the wall, just like in the actual gym. “Home”
- the group of students is clickable. “programs”
- the group of instructors (lets say 3 instructors) is clickable. “instructors”
- the schedule on the wall is clickable. “schedule”
- the reception desk is clickable. “start trial”
- the entrance is clickable. “gym location”
The group of students in the far-left should be its own layer, although not clickable yet (because the chat isn’t implemented).
The illustration should be in color.
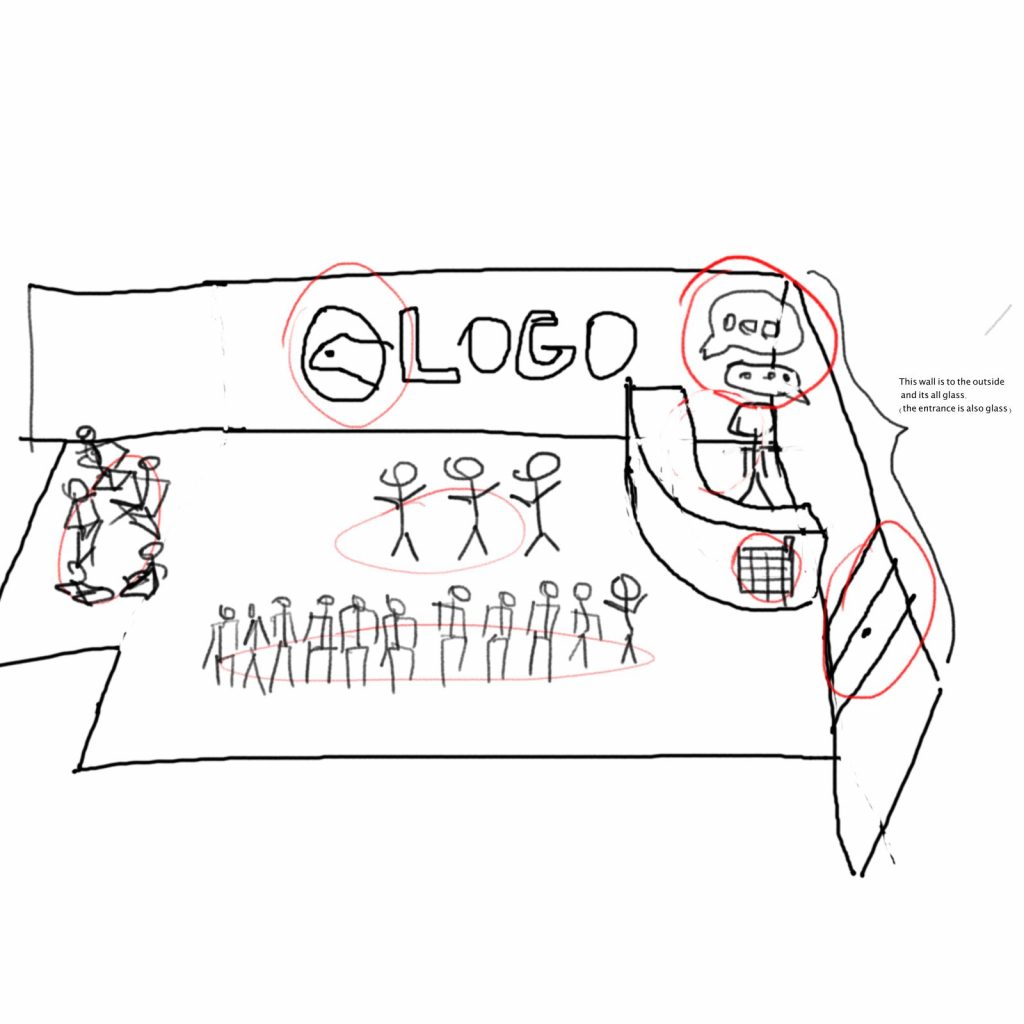
Actually since it may look weird if you draw it from the top, let’s draw it from the side. So the wall behind the students is not there at all. The “schedule” link is a calendar attached to the reception desk:

The receptionist, a woman, should have the “dialog” bubble icon on top of her head, that’s the “start trial” link.
The right-hand wall is tinted glass, the entrance is a glass door, as well.